Flexbox
Flexbox seems weird at first, but once you get the hang of it, it's very easy. Flexbox only affects the DIRECT CHILDREN of a tag. You can then either organize the children as a row or column. And that's it!
It seems very simplistic, but the rules of Flexbox build on top of this simplicity to make a powerful layout tool. That being said, Flexbox will solve about ~70%-80% of your problems. For those situations where Flexbox is not an easy solution, Flexbox becomes extremely frustrating.
Use the following link for reference: https://css-tricks.com/snippets/css/a-guide-to-flexbox
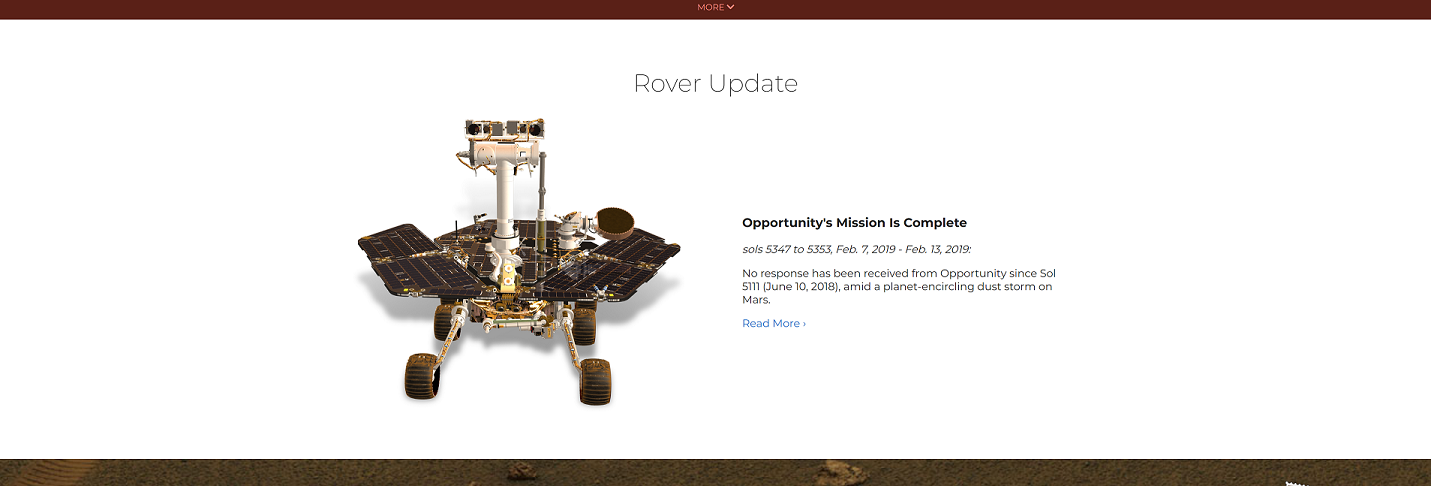
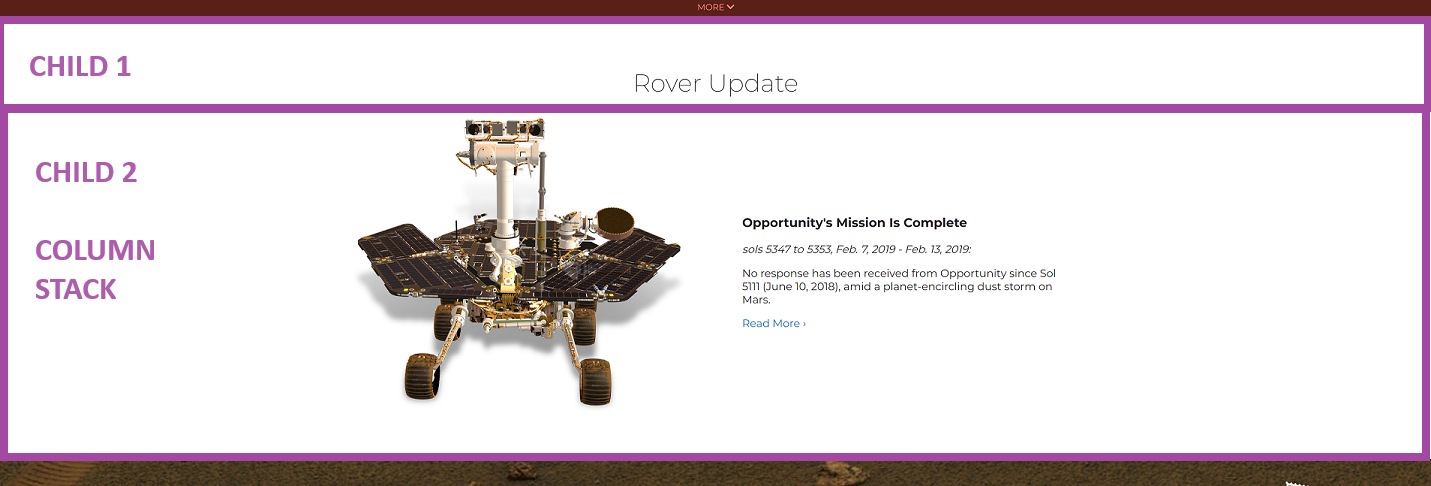
So how do you use it? First you need to break your layout into a series of cells that can be organized as columns or as rows. Let's take a look at an example. This is a snippet from the NASA MARS ROVER page. Let's focus on recreating the white section.

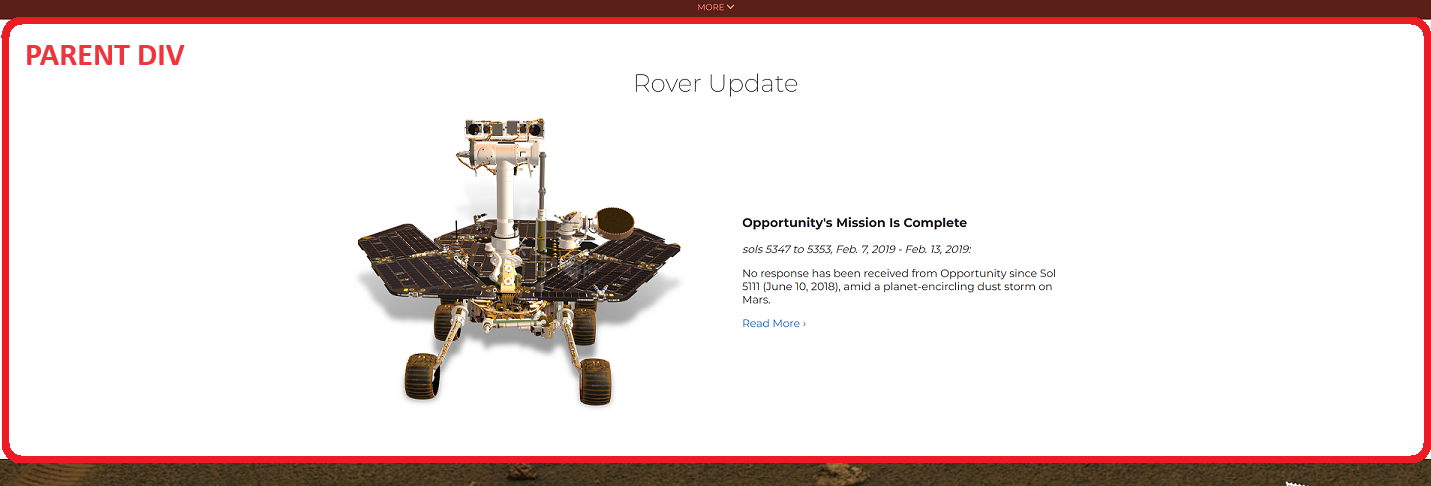
Let's mark out the entire section with a div.
<style>
.parent {
margin: 50px; /* Adding margin to make it easier to see */
}
</style>
<div class="parent">
</div>

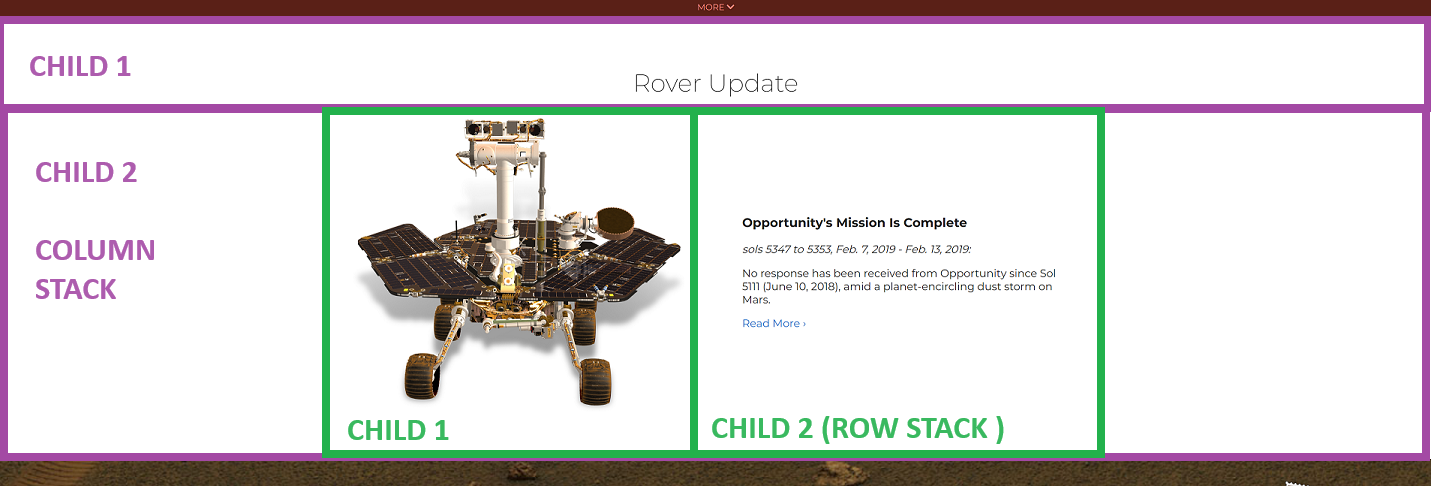
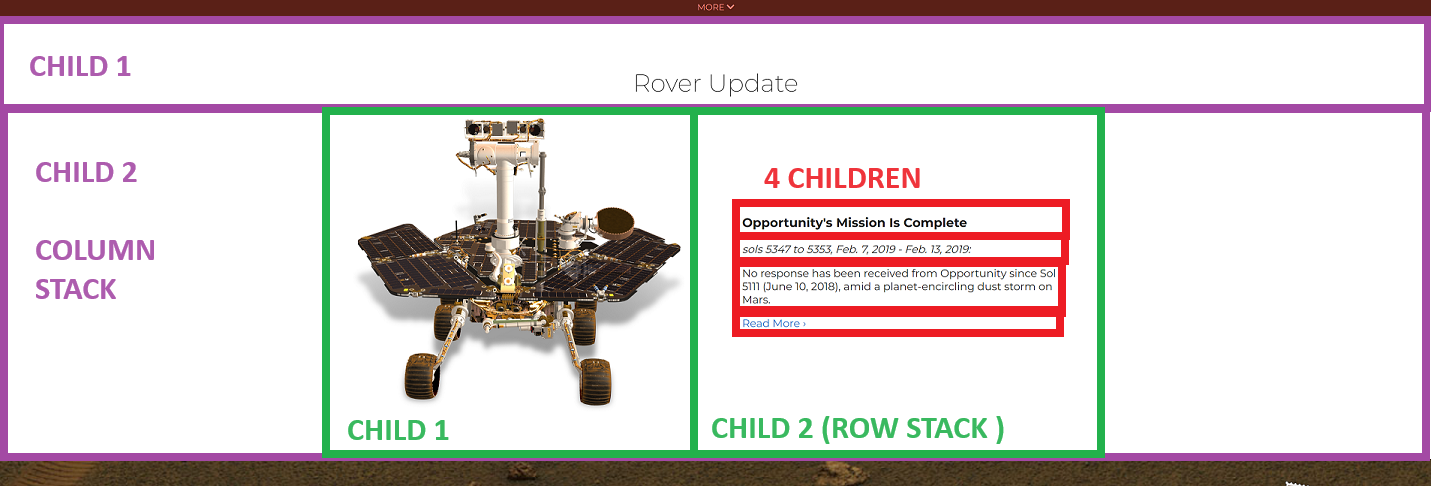
Now let's look for any rows or columns that we split the picture into. As you can see, we can cleanly separate the page into two segments stacked on top of each other. Remember, flexbox only has an effect on the children of a tag. That being said, the two CHILDREN tags of the parent tag should be oriented in a column format.

Let's set up our children tags and then orient them in a column.
<style>
.parent {
margin: 50px; /* Adding margin to make it easier to see */
display: flex;
flex-direction: column;
}
</style>
<div class="parent">
<div>Rover Update</div>
<div></div>
</div>
This is what we have so far.
Let's center the top text. And modify the "title" div to have 30px of top padding. This does 2 things:
- Fills out space
- Pushes the text down
<style>
.parent {
display: flex;
flex-direction: column;
}
.title {
text-align: center;
font-size: 1.5em;
}
</style>
<div class="parent">
<div class="title">Rover Update</div>
<div></div>
</div>
Rover Update

Opportunity's Mission is Complete
sols 5347 to 5353, Feb.7, 2019 - Feb 13, 2019;
No response has been received from Opportunity since Sol 5111 (June 10, 2018), amid a planet-encircling dust storm on Mars.
Read More >